
98-383 Exam Questions & Answers
Exam Code: 98-383
Exam Name: Introduction to Programming Using HTML and CSS
Updated: Apr 20, 2024
Q&As: 40
At Passcerty.com, we pride ourselves on the comprehensive nature of our 98-383 exam dumps, designed meticulously to encompass all key topics and nuances you might encounter during the real examination. Regular updates are a cornerstone of our service, ensuring that our dedicated users always have their hands on the most recent and relevant Q&A dumps. Behind every meticulously curated question and answer lies the hard work of our seasoned team of experts, who bring years of experience and knowledge into crafting these premium materials. And while we are invested in offering top-notch content, we also believe in empowering our community. As a token of our commitment to your success, we're delighted to offer a substantial portion of our resources for free practice. We invite you to make the most of the following content, and wish you every success in your endeavors.

Download Free Microsoft 98-383 Demo
Experience Passcerty.com exam material in PDF version.
Simply submit your e-mail address below to get started with our PDF real exam demo of your Microsoft 98-383 exam.
![]() Instant download
Instant download
![]() Latest update demo according to real exam
Latest update demo according to real exam
* Our demo shows only a few questions from your selected exam for evaluating purposes
Free Microsoft 98-383 Dumps
Practice These Free Questions and Answers to Pass the MTA Exam
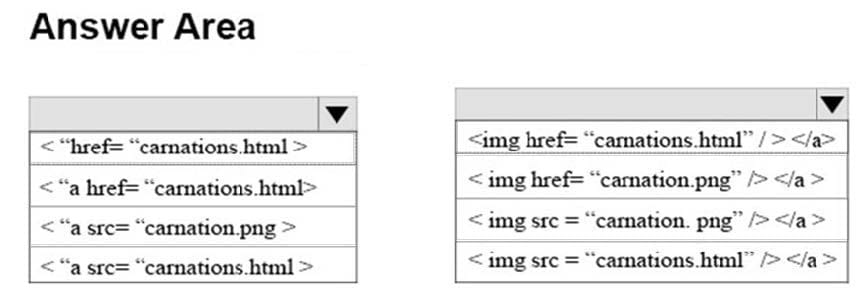
HOTSPOT
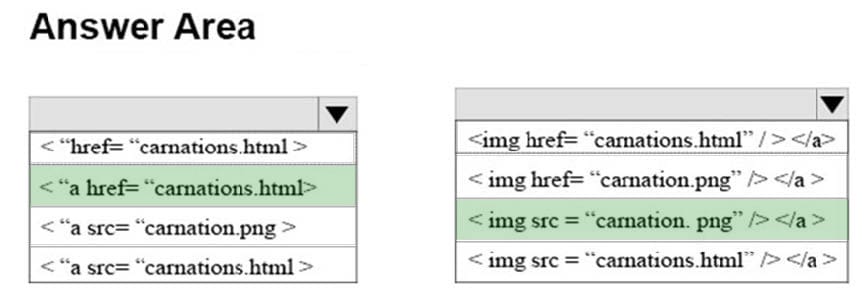
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
The image carnation.png must be displayed.
When the image is clicked, the page carnations.html must load.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:

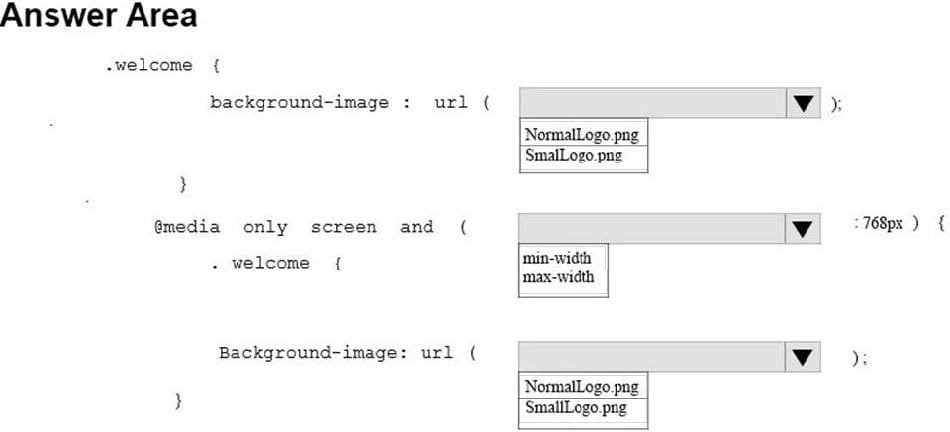
HOTSPOT
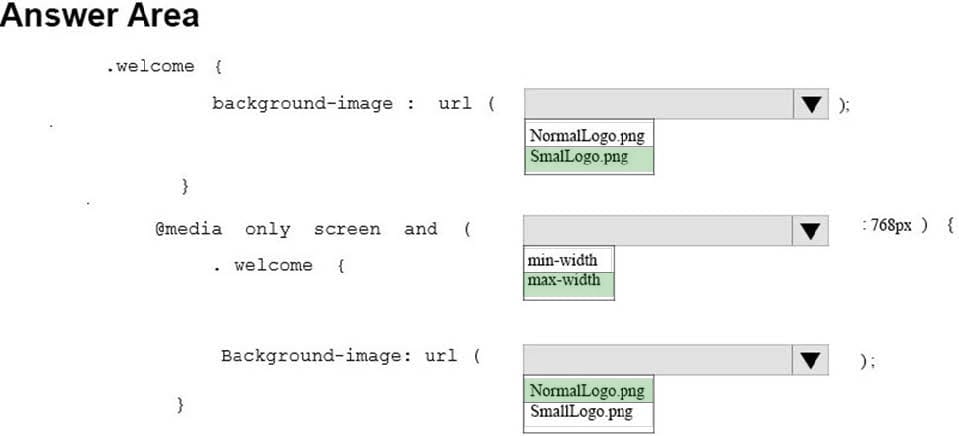
You are designing a webpage for your company. The page must be responsive so that it can be viewed on both mobile and desktop browsers.
On mobile browsers, or those with a screen width of less than 768 pixels you want to display a welcome background image named SmalLogo.png. On all other browsers, you want to display a welcome background image named
NormalLogo.png.
How should you complete the code? To answer, select the appropriate code segment in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

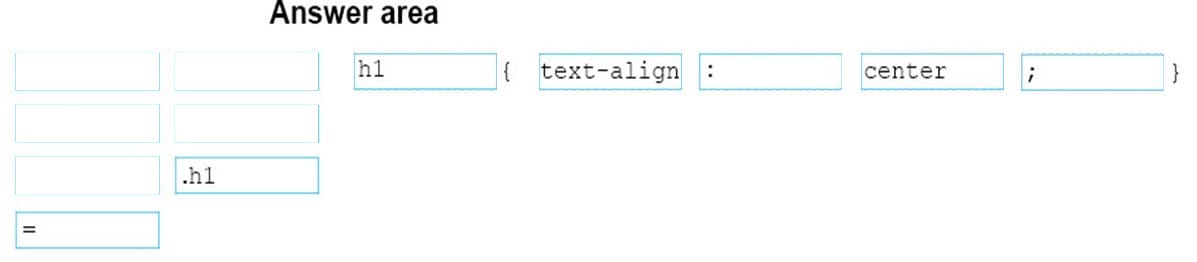
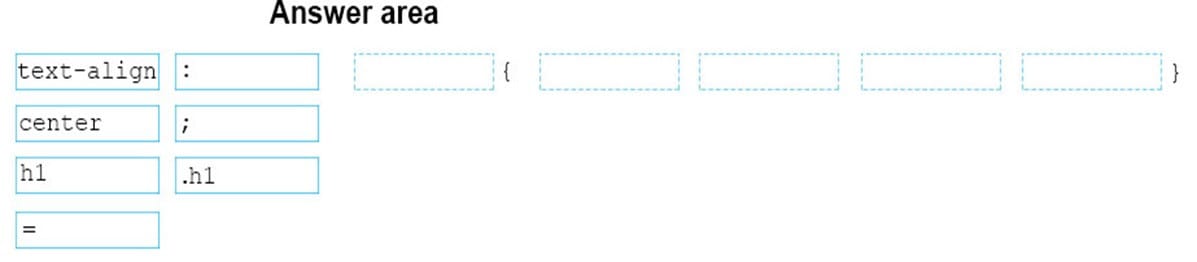
DRAG DROP
You are designing a website for Margie's Travel. The website uses external stylesheets.
You need to create a style that centers all h1 elements on the page.
How should you complete the code? To answer, drag the appropriate code segment to the correct location in the code. Each code segment may be used once, more than once or not at all. You may need to drag the split bar between panes
or scroll to view content. text-align center h1 = : ; .h1
Select and Place:

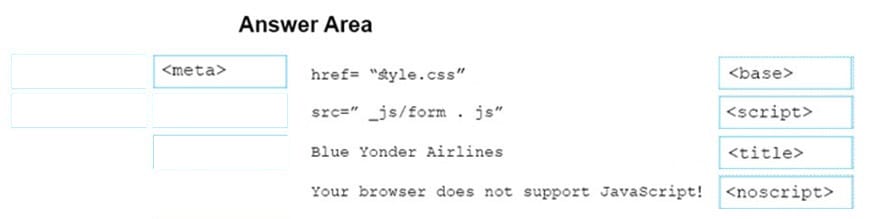
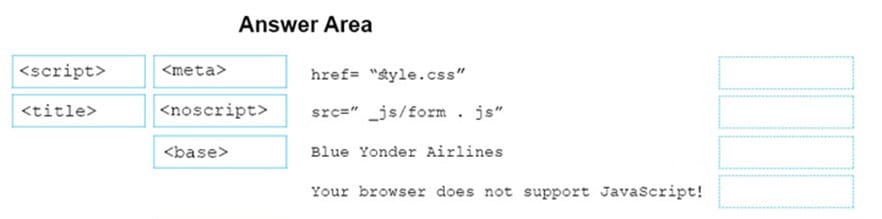
DRAG DROP
You are creating a home page for Blue Yonder Airlines. The page will use JavaScript. If a browser does not support JavaScript, the following message must be displayed:
Your browser does not support JavaScript!
For the Blue Yonder Airlines home page, match the metadata element to the content or attribute-value pair. To answer, drag the appropriate metadata element form the column on the left to its content or attribute-value pair on the right. Each
metadata element may be used once, more than once, or not at all.
NOTE: Each correct selection is worth one point.
Select and Place:

Which CSS property is used to draw a line over text, through text, or under text?
A. font-family
B. font-style
C. text-overflow
D. text-decoration
Viewing Page 1 of 3 pages. Download PDF or Software version with 40 questions